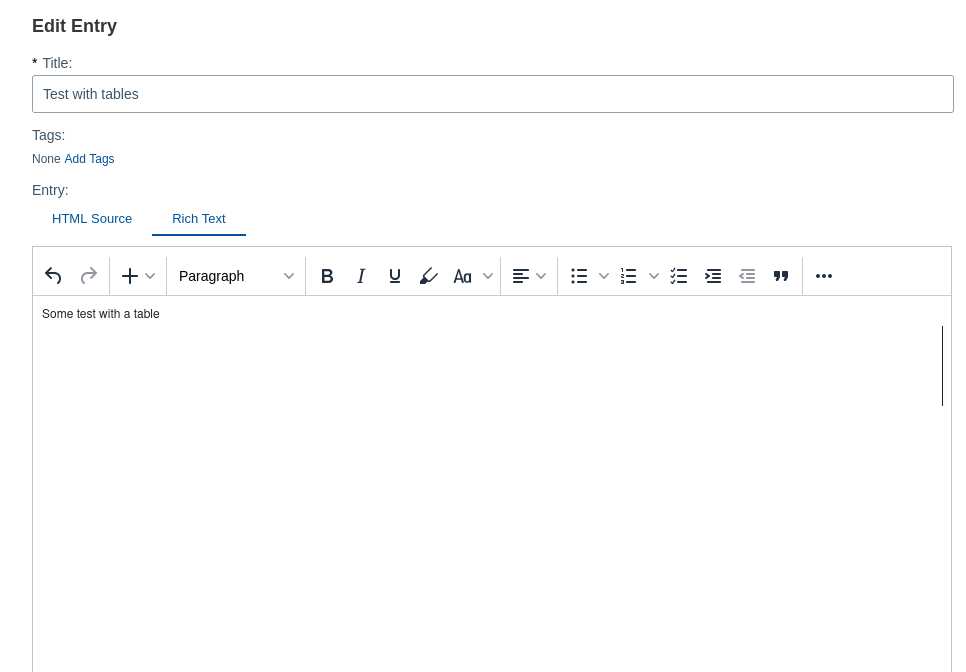
After updating HCL Connections to 8CR3 and Tiny Editors to 4.9.2.24 the lines of tables are no longer visible during editing.
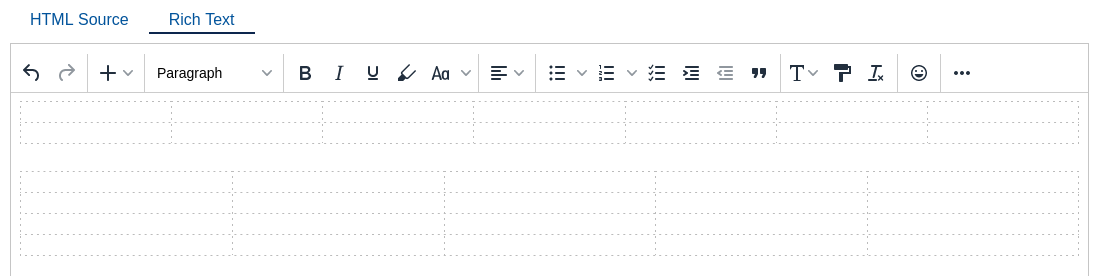
Here is the edit form with Tiny Editors 4.8.2.0:

Edit form with Tiny Editors 4.8.2.0 and table with border=0
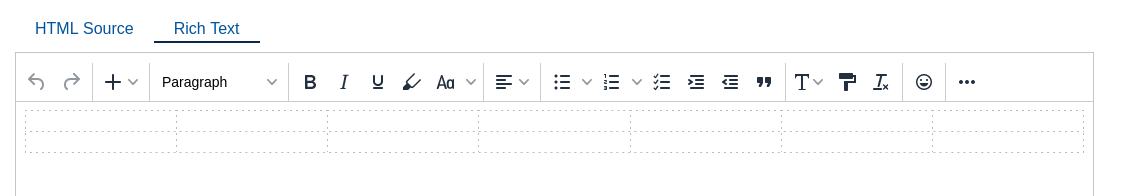
When you try the same in Tiny Editors 4.9.2.24 the editor shows just white space, and you have to have a good imagination of the table cells to click into the right one.

Edit form with Tiny Editors 4.9.2.24 and table with border=0
The CSS classes are still there, so why does the editor hide the borders in edit mode too?
Table tag in Tiny Editors 4.8.2.0:
<table dir="ltr" style="border-collapse: collapse; width: 100%;" data-mce-style="border-collapse: collapse; width: 100%;" class="mce-item-table" border="0">
Table tag in Tiny Editors 4.9.2.24:
<table style="border-collapse: collapse; width: 100%; border-width: 0px;" border="1">
So the difference is that the new version keeps border="1" and removes the border with style=...;border-width: 0px;
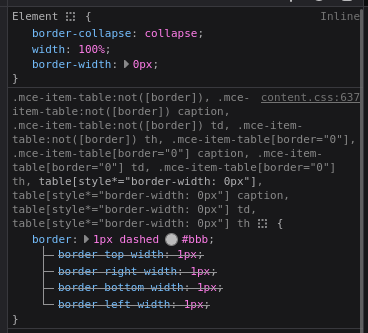
The CSS class that should show the dashed lines is defined as:
.mce-item-table:not([border]),
.mce-item-table:not([border]) caption,
.mce-item-table:not([border]) td,
.mce-item-table:not([border]) th,
.mce-item-table[border="0"],
.mce-item-table[border="0"] caption,
.mce-item-table[border="0"] td,
.mce-item-table[border="0"] th,
table[style*="border-width: 0px"],
table[style*="border-width: 0px"] caption,
table[style*="border-width: 0px"] td,
table[style*="border-width: 0px"] th {
border:1px dashed #bbb;
}
The CSS rule gets overwritten by the element and needs to be changed.

Edit form with Tiny Editors 4.9.2.24 and table with border=0
The easiest workaround is to go to your customization folder, edit <shared directory>/customization/javascript/tiny/editors/connections/tiny-editors.css and add this to the end:
.mce-item-table:not([border]),
.mce-item-table:not([border]) caption,
.mce-item-table:not([border]) td,
.mce-item-table:not([border]) th,
.mce-item-table[border="0"],
.mce-item-table[border="0"] caption,
.mce-item-table[border="0"] td,
.mce-item-table[border="0"] th,
table[style*="border-width: 0px"],
table[style*="border-width: 0px"] caption,
table[style*="border-width: 0px"] td,
table[style*="border-width: 0px"] th {
border:1px dashed #bbb !important;
}